Hogyan cseréljük le az RSS ikont Google Maps ikonra Diviben?
2022.01.18.Sokszor tapasztaljuk, hogy egy weboldal apró változtatása jelentősen megkönnyíti az oldalra látogatók dolgát, hiszen gyorsan és egyszerűen szereznek információt a kínált termék vagy szolgáltatás elérhetőségéről. Ez a kis részlet akár több vásárlót is hozhat a weboldal tulajdonosának.
Az interneten böngészve ma már természetes igényünk, hogy a honlapok a lehető leggyorsabban, számunkra érthetően vezessenek az általunk keresett megoldáshoz. Ebben nagy segítségünkre vannak a mindenki által ismert közösségi ikonok, amelyek mindenki számára ugyanazt jelentik.
Kíváncsi vagyok, helyileg hol találom a weboldalhoz köthető cég szolgáltatását vagy tulajdonosát?
Természetesen a legtöbben azonnal a már jól ismert Google Maps ikont keressük az oldal fejlécében vagy az oldal alján. Valahogy így:

Aki WordPress weboldalak fejlesztésével, vagy csak a saját honlapjának készítésével foglalkozik, pontosan tudja, hogy nem olyan egyszerű egy-egy ilyen természetes igényt kielégíteni. Ha WordPress weboldalán Ön is a legkedveltebb Divi sablon használja, talán már beleütközött abba a problémába, hogy a sablon nem kínálja fel automatikusan a Google Maps ikonját a beállítható közösségi oldal ikonok között.
Mit tehet ilyenkor?
Nem kell lemondania arról, hogy az oldal látogatói a jól ismert ikon segítségével könnyen eljussanak Önhöz! Egyszerűen helyettesítse a ma már alig használt és a Divi által felajánlott RSS jelet a Google Maps ikonjával.
Mutatjuk lépésről lépésre, hogy mit hol kell ehhez beállítani.
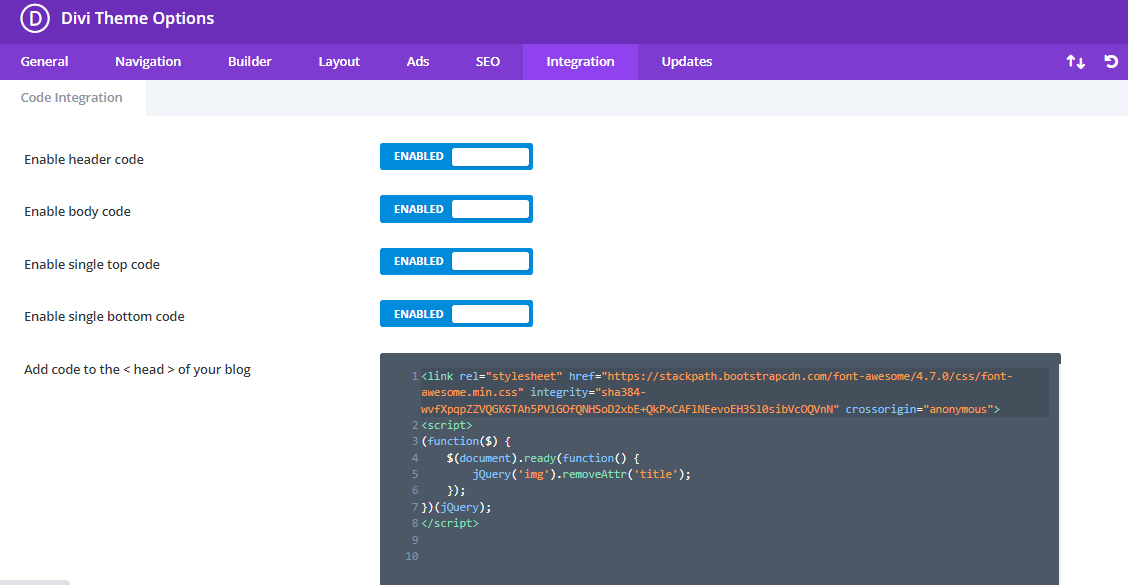
Első lépés: a weboldal adminisztrációs felületén, a bal oldali menüben a Divi » Theme Options (Divi » Sablon beállítások) menüben válassza ki az utolsó előtti Intergation (Integráció) fület.
Itt görgessen le az első nagyobb szürke mezőhöz, a Add code to the <head> of your blog (A blog <head> részéhez hozzáadandó kód) szerkeszthető területéhez, és a kép szerint illessze be a kép alatt található kódot:

Másolja ki ezt a kódot, illessze be a megadott helyre, majd az oldal aljára görgetve mentse el a változtatást:
<script>
(function($) {
$(document).ready(function() {
jQuery(‘img’).removeAttr(‘title’);
});
})(jQuery);
</script>
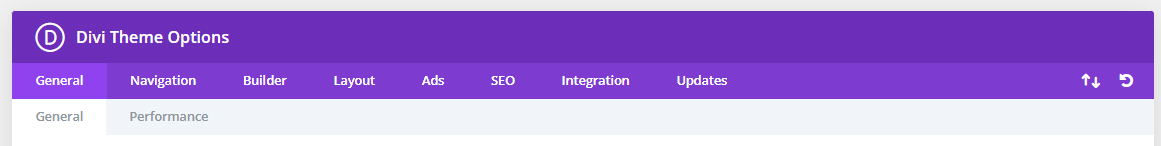
Második lépés: Ugyanitt, a Theme Options (Sablon beállítások) menüben kattintson az első General » General (Tábornok » Általános) fülre. A Divi magyar fordításához ezúton is gratulálunk 🙂

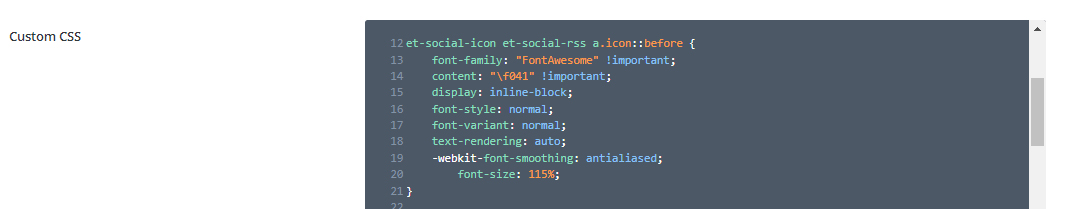
Itt görgessen le a legalsó szürke mezőhöz, a Custom CSS (Egyéni CSS) részhez, és a kép szerint illessze be a kép alatt található kódot:

Másolja ki ezt a kódot, illessze be a megadott helyre, majd az oldal aljára görgetve mentse el a változtatást:
et-social-icon et-social-rss a.icon::before {
font-family: „FontAwesome” !important;
content: „\f041” !important;
display: inline-block;
font-style: normal;
font-variant: normal;
text-rendering: auto;
-webkit-font-smoothing: antialiased;
font-size: 115%;
}
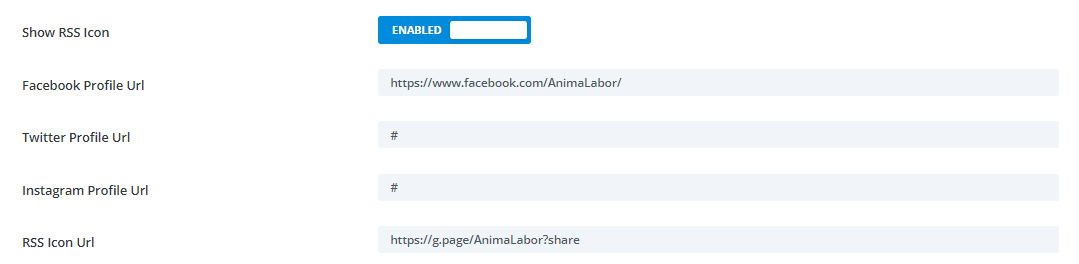
Harmadik lépés: Ugyanezen az oldalon maradva görgessen feljebb, amíg megtalálja a képen jelzett Show RSS Icon (RSS ikon megjelenítése) és RSS Icon Url (RSS ikon webcím) mezőket.
- az elsőt kapcsolja be, hogy az Enabled (Engedélyez) szöveg jelenjen meg
- a második mezőjébe pedig a megfelelő Google Maps linket kell bemásolni.

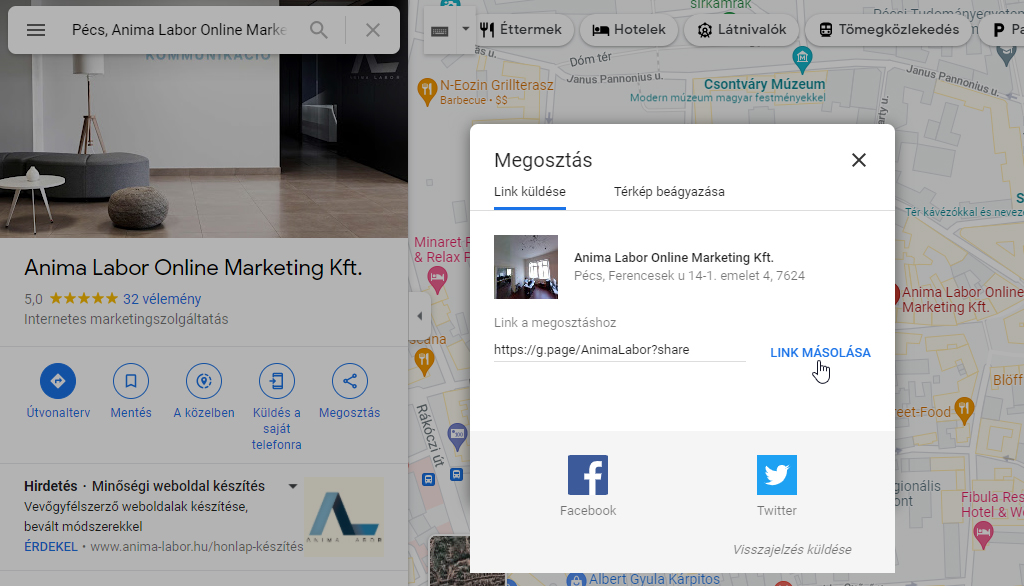
A vállalkozása helyzetét megadó Google Maps linket így kapja meg: keressen rá a vállalkozására a https://www.google.com/maps/ oldalon, majd az adatai alatt a Megosztás ikonra kattintva megtalálja a “Link a megosztáshoz” sort, ahonnan egy gombnyomással ki tudja másolni a linket.

Amint ezeket a változtatásokat is elmenti az oldal alján található gombbal, a honlapon azonnal láthatóvá válik a kis Google Maps ikon is a többi közösségi ikon mellett.
Az oldalra látogatók most már egy gombnyomással eljutnak az Ön helyzetét megjelenítő térképhez.

Segítségre van szüksége a weboldalával kapcsolatban? Keressen minket bátran!


0 hozzászólás